What's your resolution?
With the New Year rapidly approaching, resolutions are on everybody's mind. But in the Graphic Design and Print World, we talk about resolution all year round! Not the kind where we swear we'll get to the gym at least 3x a week, but rather
image resolution... the thing that dictates whether your artwork is clear... or a bit fuzzy around the edges.
What is resolution?
Resolution is the information that a given image contains, including the size and clarity of your image; it is a measurement given in pixels. Pixels are the little tiny squares that describe the image to the computer or printer for display. If you open up your image and zoom in as far as you can go, you'll see the image slowly breaks into these bricks of color - those are your pixels. You'll notice that each pixel is a solid color and when viewed at a distance the solid colors blend together in our eyes - like
an optical illusion - to make the full image. When the pixels are small enough, it creates a smooth image, but when the pixels are large, the image becomes jagged or blurry. So the more pixels you have in an image, the better your image will look. That is the concept of resolution.
You can check the resolution of your image in your folder on your computer after downloading. You'll see "Dimensions" as one of the properties listed on your Explorer window. They are likely to be something like 1080x720 or some other size. That is the number of pixels describing your image in width by the number of pixels describing it in height. So in that example, there are 1080 tiny blocks of color across and 720 tiny blocks down.
Web Resolution vs. Print Resolution
You may have noticed that sometimes when you're looking at an image on a computer screen, it's a lot clearer on your monitor than it is when you print it out. You end up with a jagged look to your image (this is called "artifacting"), or it may be a lot smaller than you expected it to be based on the screen. The reason for this is because screens - computer monitors, cell phones, and tablets - run on a different resolution than is necessary for print purposes. These different measurements are called Web Resolution (the number of pixels it takes to make an image clear on a screen), and Print Resolution (the number of pixels it takes to make an image clear on a printed piece).
Web Resolution requires only 72 pixels per inch (PPI), meaning if you have an image that is 72x72 PPI pixels that's a 1" square, or 720x720 PPI is 10" square. But Print Resolution is a little bit different. When printed, pixels are translated to dots of ink on the paper - or dots per inch (DPI).
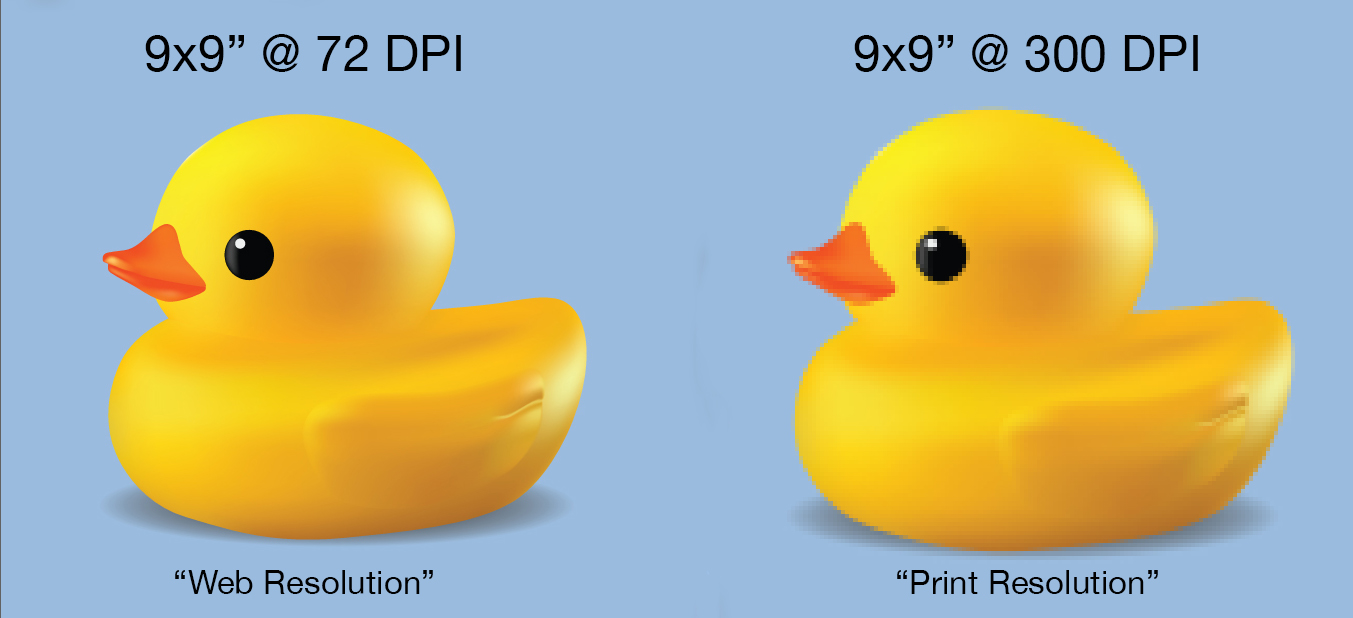
To print clearly, an image requires 300 DPI. This means that the same 720x720 PPI image would translate to dots per inch and print out at only 2.4" square. To make a 10" square in print, you need 3000x3000 pixels per inch. This is why an image may look clear on your screen, but print out fuzzy. Check out this rubber ducky graphic I made to show you the difference:

As you can see, there's a huge difference!
One Exception May Apply
So what about large items - like banners and signs? Sometimes you can get away with lowering the printing resolution. Because more pixels are going to make the file size grow, large format items can become dauntingly massive. I've received files for banners and signs that are multiple gigabytes in size that most programs can't even open because of all of the information contained. The good news is that these kinds of projects are often exceptions to the rule of resolution.
Because of the way that pixels work like an optical illusion, we can continue to trick the eye with the addition of distance. So if you're creating a banner that's to be viewed from several feet away, you can often get away with a lower resolution because the distance from the banner makes your mind's eye connect the pixels and you don't see the jagged edges. Take a couple steps back from your computer and take a look at the rubber duckies in the graphic up there again. You'll see that the further from the screen you go, the less you can tell the difference between the two images.
That trick comes in handy!
Large format print resolution can range from 150 pixels per inch to the 300 pixels per inch. This saves on file size and makes it easier to design - trust me, finding huge images big enough for large format items at 300 pixels per inch is next to impossible, even on stock photo websites.
Stock Photography
One of the best ways to ensure that you'll have a great image is to have your pictures taken by a professional photographer. They have special equipment and skills to make sure that your photos come out exactly how you want them, with enough resolution that your graphic designer will be able to create a piece that is print-ready. If you're looking for something quicker and more affordable than custom photos, you can also look into stock photography, which are photos that are available to purchase that have a generic appeal. You can purchase user rights to stock images through several websites, or there are even some that offer stock photos in exchange for a small donation to the photographer (usually these sites are supplied with images taken by students or hobbyist photographers, so be sure to check your image's resolution before paying). The Adobe company runs a wonderful Stock Photo website that is part of the Creative Suite called Adobe Stock - it offers a wide variety of photos and vector elements, and is therefore one of my personal go-to sites when I am in need of stock images.
When in doubt, we can help you out.
If you're ever unsure about the clarity that your image will afford you, be sure to send your file our way and we can take a look at it and see what the largest size your image will print clearly. We're happy to advise you through the process of checking your resolution and selecting stock images so that your final pieces are exactly how you want them!
When it comes to printing - trust me,
this is one resolution you'll want to keep.